Разработка в Atom Editor
Идея создать редактор на базе браузерного движка витала в воздухе уже давно, как-то она посещала и мою воспаленную фантазию. Но собственная лень не позволила мне довести эту идею до сколько-нибудь годной реализации. Так и пропылилась эта идея на страницах моего блога, пока не была удалена за ненадобностью.
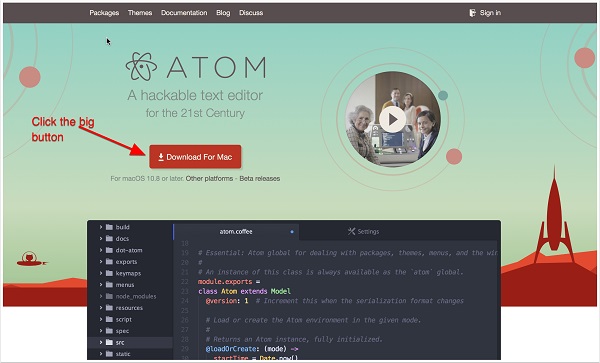
В отличии от меня, ребята из GitHub-а нашли время и возможность воплотить эту идею в жизнь. Так появился редактор Atom Editor, который функционирует на базе движка Chromium.
Казалось бы почему браузерный движок? Возможно это ошибка или какая-то первоапрельская шутка? Нет. Выбор движка не случаен. Идея в том, что кастомизировать (писать свои пакеты) для Atom-а может любой фронтенд разработчик. Ведь если редактор и браузер ничем не отличаются, то пакет — это просто порция JS кода, который решает поставленную задачу.
Сначала я не очень поверил в эту идею. Мне показалось, что полноценный редактор на базе браузерного движка должен получиться очень неповоротливым и откровенно медленным. Поэтому когда я качал и устанавливал его на свой ноутбук я не ожидал ничего особенного.
Однако мои пессимистичные ожидания не оправдались. Atom оказался вполне себе годным редактором, который заметно не тормозит ни на одном из моих проектов.
Сразу после установки я поставил два дополнительных пакета: language-babel (для работы с Babel) и linter-eslint (для написания кода в стиле Airbnb).
Для установки пакетов нужно запустить следующие команды:
apm install language-babel
apm install linter
apm install linter-eslint
В итоге я получил:
1. Годный редактор с подсветкой синтаксиса и контролем React JSX.
Например, если не закрыть JSX тег, то при сохранении файла появится сообщение о том, что валидация JSX прошла с ошибкой. По описанию ошибки можно легко понять что и где произошло.
Кроме этого редактор сам проконтролирует и поправит нужное количество пробелов для формирования правильных отступов.
- Стилистический Airbnb контроль в реальном времени.
Если что-то оформлено неправильно, то код подчеркивается красной или оранжевой линией и сопровождается всплывающей подсказкой о причине ошибки.
- Привычные возможности по оформлению кода: горячие клавиши, сниппеты, автодополнение команд и прочее.
В целом редактор мне очень понравился. Мне кажется, что уже сейчас Atom можно считать хорошей альтернативой Sublime. А с учетом того, что в Atom-е я могу уже сейчас делать удобные хаки с помощью JavaScript, то мой выбор склоняется в сторону именно этого редактора.