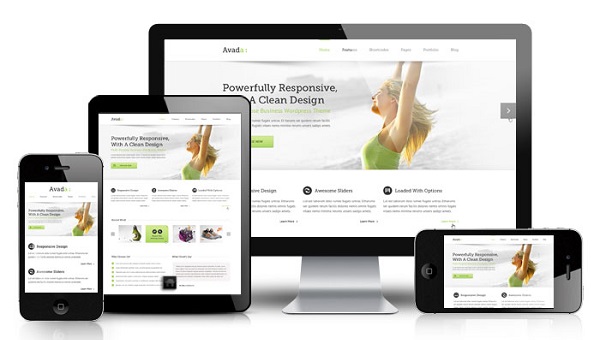
Как повысить эффективность онлайн-маркетинга с помощью адаптивного дизайна
Мы все слышали об адаптивном дизайне. Но как маркетологам нам иногда приходится концентрироваться на специфических задачах, вроде создания контента, разработки email-кампаний, линкбилдинга и раскрутки страниц в социальных сетях. Но проблема в том, что какие бы маркетинговые стратегии мы ни внедряли, без адаптивного дизайна результат будет далёк от потенциально возможного.
Ниже вы увидите все необходимые доводы, которые можно привести начальнику или клиенту в пользу включения адаптивного дизайна в маркетинговый план.
Краткий обзор мобильной статистики
Как мобильные устройства влияют на контент-, email-, поисковой маркетинг и маркетинг в социальных сетях? Приведем небольшую статистику.
- 60% человек заходят в Интернет с мобильных устройств
- 51% электронных писем открываются с мобильных устройств
- Большинство пользователей мобильных устройств пользуются поиском в процессе совершения покупок. 48% из них сначала открывают поисковик.
- 70% запросов с мобильных устройств ведут к совершению действий на сайтах в течение часа. Это при условии, что сайт доступен для просмотра на мобильном устройстве. В ином случае 40% пользователей выберут другой сайт.
- 60% времени, проведенного в социальных сетях, приходится на смартфоны и планшеты.
Что означает эта статистика? Всё просто: любой аспект онлайн маркетинга, будь то контент, email-, поисковой маркетинг или маркетинг в социальных сетях, так или иначе реализуется с учетом приведенных выше данных. Люди читают статьи, отправляют письма, ищут что-то со своих мобильных устройств.
Если статистика не убедила вас в необходимости создания адаптивного дизайна, загляните в Google Analytics. Выбираем Аудитория> Мобильные устройства> Обзор. Сравните трафик за текущий и предыдущий год и вы заметите, что количество пользователей, заходивших с мобильных устройств, значительно увеличилось.
Даже если это небольшая часть вашего трафика, вы можете упустить больше количество потенциальных клиентов, которые могли БЫ быть вашими при условии наличия мобильной версии сайта.
Как помогает адаптивный дизайн
Адаптивный дизайн позволяет посетителям сайта воспользоваться всеми его функциями независимо от устройства, которым они пользуются (стационарный компьютер, смартфон или планшет). Некоторые компании выбирают что-то одно: либо создание полной версии, либо мобильной. Проблема состоит в отсутствии полного соответствия между ними.
Очевидно, что покупки со стационарного компьютера и мобильного устройства отличаются как небо и земля. При создании дизайна, ориентированного исключительно на мобильные устройства, вы не можете включить все страницы, которые хотели бы увидеть посетители. Важно выбрать, что именно оставить.
Таким образом, адаптивный дизайн позволит повысить эффективность маркетинговых мероприятий:
- Контент-маркетинг: Когда люди просматривают ленту новостей и в ней появляется запись из вашего блога, при желании они смогут поделиться ей в социальных сетях.
- Email-маркетинг: Адаптивное электронное сообщение пользователь может открыть и прочитать на любом устройстве. И, что важно, если в таком сообщении есть ссылка на сайт с адаптивным дизайном, пользователю не составит труда перейти по такой ссылке и просмотреть нужную страницу.
- Поисковой маркетинг: Если пользователь переходит на ваш сайт со страницы выдачи в поисковике, то он сможет увидеть запрашиваемую страницу. Если она не включена в мобильную версию сайта, произойдет редирект на домашнюю страницу, а нужный контент окажется вне досягаемости.
- Маркетинг в социальных сетях: Допустим, посетитель социальной сети кликнул по вашему предложению. Если сайт адаптирован под мобильные устройства, человек может сразу же совершить покупку, как если бы он заходил со стационарного компьютера.
Другими словами, адаптированный дизайн сайта не позволит вам потерять клиентов, независимо оттого, каким устройством они пользуются. Это особенно важно, если вы инвестируете в платную рекламу для пользователей мобильных устройств.
Где и как проводить адаптацию
Адаптированные вебсайты
Во-первых, вам нужен адаптивный дизайн сайта. Это означает, что пользователи смогут насладиться всеми преимуществами вашего контента, будь то вебсайт или блог, независимо оттого, с какого устройства они заходят. Еще лучше, если ваш сайт одинаково удобен как при выходе со стационарного компьютера, так и со смартфона или планшета.
Чтобы создать адаптивный дизайн, не нужно быть веб дизайнером или нанимать специалиста. Существует целый ряд программ, которые смогут вам помочь.
- Если вы пользуетесь системой управления контентом вроде WordPress, можно выбрать любую адаптивную тему. Множество шаблонов можно найти и на таких сайтах, как StudioPress и ThemeForest.
- Редакторы IM-Creator, Wix, и Weebly также предлагают ряд шаблонов. Если вы пользуетесь этими приложениями, создание дизайна сайта превращаться в элементарный процесс а-ля «перетащи и вставь».
Не важно, на каком приложении вы остановите свой выбор, важно, чтобы дизайн вашего сайта подстраивался под устройство пользователей. Обратите внимание, что выбранная тема сайта должна поддерживать дополнительные опции: создание корзины, поиск по сайту, сравнение товаров, вход в учетную запись и др.
Адаптивные электронные сообщения
Адаптивность не ограничивается вебсайтом. Как мы уже говорили, Email-маркетинг подразумевает корректное отображение электронных сообщений на любом устройстве. Существуют сервисы с готовыми шаблонами для адаптированных электронных сообщений, вроде GetResponse.
Этот же издатель предлагает программу для адаптации лендинговых страниц с помощью более, чем 100 шаблонов.
В качестве заключения
Надеюсь, я смог убедить вас в необходимости, как минимум, рассмотреть вопрос включения адаптации сайта в ваш бизнес-план. Это не только сделает счастливее ваших посетителей (и клиентов), но и позволит добиться значительно лучших результатов маркетинговых кампаний.